Always taking default font when used family font like "Cordia New" in internet explore through HTML code - Stack Overflow

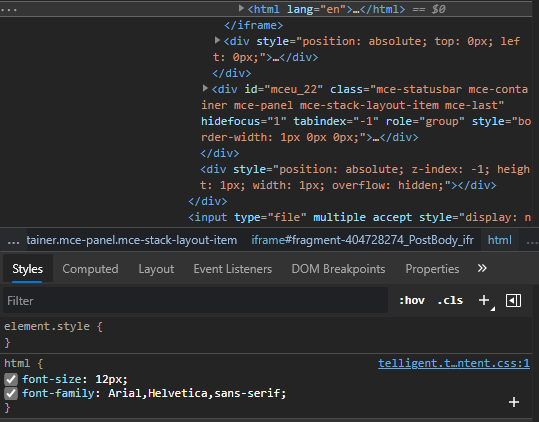
TinyMCE Default Font Size - Ask the Community - Verint Community 11.x - Verint | Telligent Community
Default 'small' paragraph font-size overriding style options in responsive builder - Beaver Builder - Beaver Builder Community Forum