GitHub - react-native-text-input-mask/react-native-text-input-mask: Text input mask for React Native, Android and iOS

Building a “Mask Toggle” Password Input Component w/ React and Material UI | by Shawn Reisner | ITNEXT

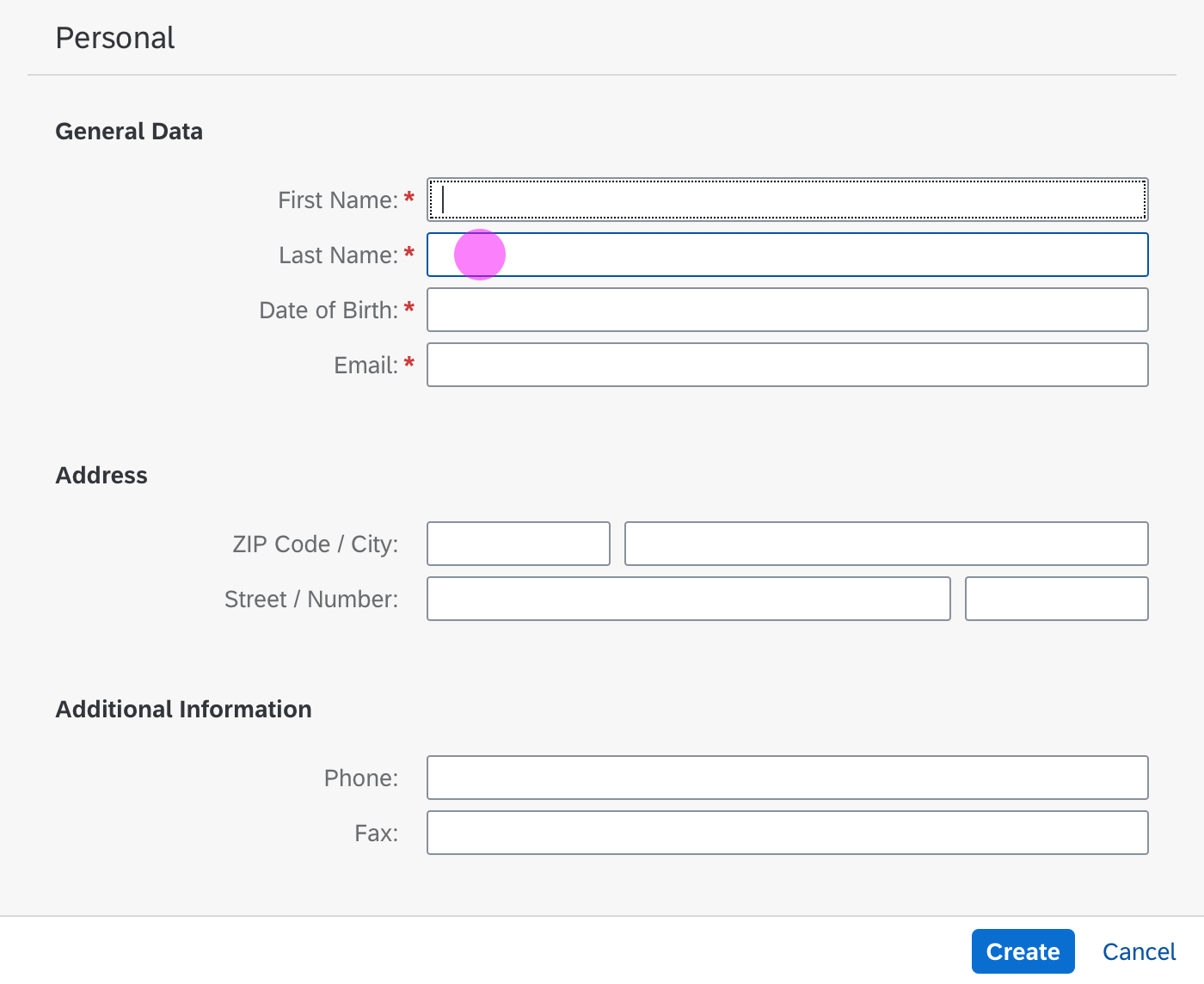
Add error prop to Search Component like in Input · Issue #3838 · Semantic -Org/Semantic-UI-React · GitHub